How we use customer feedback to grow brands and build loyalty
According to the research carried out in 2019 by Startup Genome, a startup innovation policy advisory and research firm, nine out of ten startups fail. Research done in 2020 specifically on the European startup scene found basically the same. That’s a whopping 90% failure rate.
While several factors contribute to a product failing, a lack of market demand is usually one of the top two or three reasons.
The team works for 6 months on a product or a feature. They have locked themselves in a room, away from all the distractions. Finally, after 6 months of hard work, they launch and it flops. Turns out there is no market need for what they have built.
Usually, they have not done the customer validation upfront. They didn’t ask for customer feedback at any stage of product development. Not when they were just ideating, not while building, and not when the active build process was finished. Their product flops and in hope of redemption, they pour marketing dollars into the mix as well. Welcome to the double trouble.
The reason why most companies don’t invest in a feedback culture is because they rely on their experience and gut feeling. Some might say that they’ve got 20 years of experience and a fantastic product intuition. They are leading experts in the industry. They don’t need data to know what is good or what their customers want. They know it by heart.
While experience is a really valuable asset, I still strongly suggest validating product intuition with customers.
Feedback is the most natural way of learning
Now when almost everything that we build can be measured, we are learning that most of our ideas are not very good. The million-dollar question is—how can we learn this before we launch? How can we question our assumptions? Enter the feedback loop!
The feedback loop is literally how the world works. Loops are natural. It’s how living organisms respond to their environment and learn. They give you positive and negative feedback.
Go back to the time when you first touched a hot stove or iron. Your body sent you feedback that this is not good. You immediately responded and took your hand away and probably never touched it again. Without this feedback loop, you’d keep burning your hand.
Without feedback loops, we’d keep repeating the same mistakes over and over again. And vice versa—without feedback loops, we’d not know what is good and worth repeating.
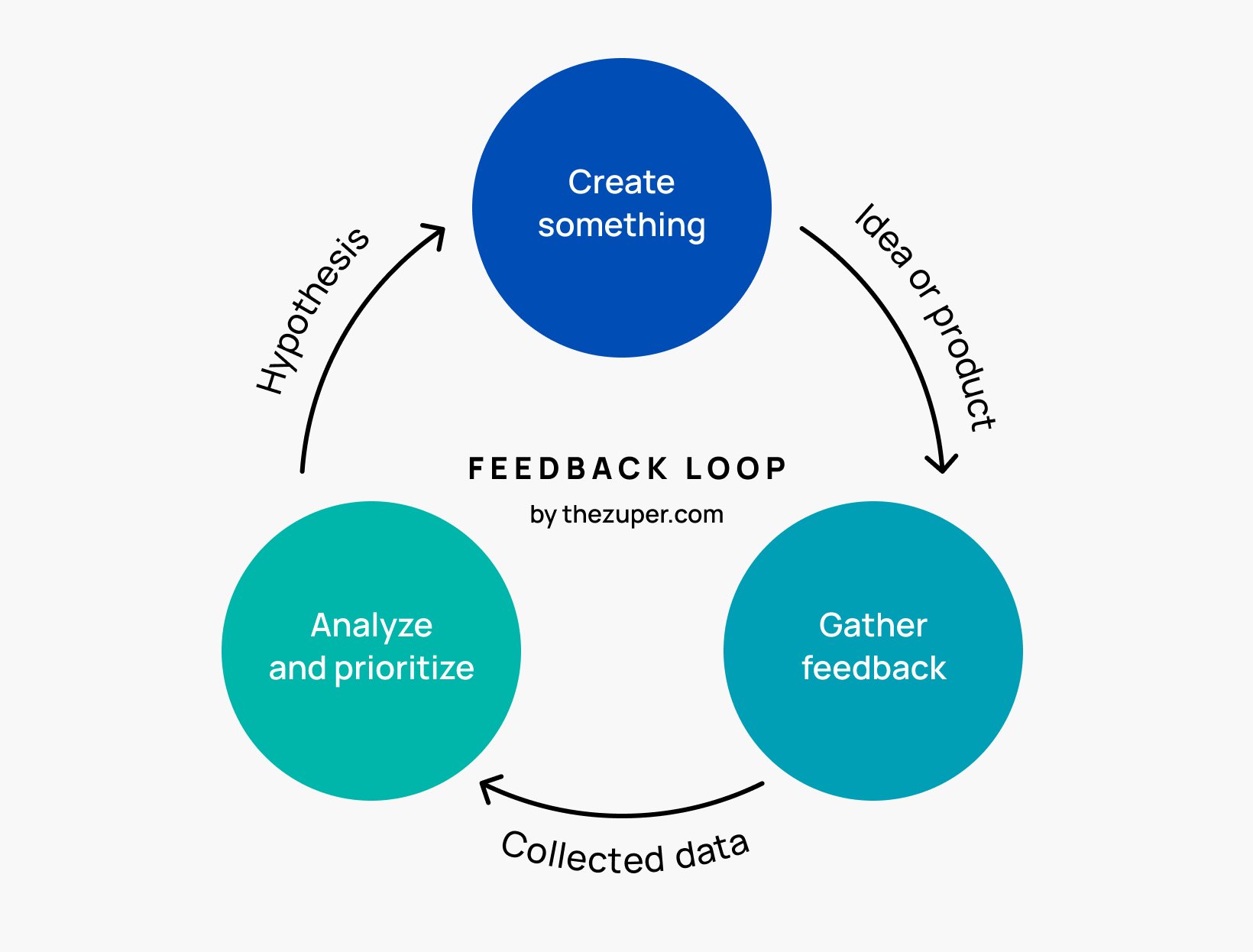
The feedback loop in product development

The feedback loop in product development
The feedback loop is not only useful for learning basic survival skills, but also for improving customer experience.
We start by creating something. It could be an idea or an update to an existing product. We take this creation and collect feedback on it. After we’ve gathered enough data, we analyze and prioritize it. We decide if what we are doing should be intensified or stopped. We then create a hypothesis based on the data analysis. We take this hypothesis and test it on the product, by implementing changes or creating something new. The first iteration of the loop has been finished and a new one starts. Hopefully, the loop never stops.
Today we are going to talk about feedback that brands should collect from customers about their reactions to a product, service, or website experience. We later close the feedback loop by “feeding back" this information into the product development process. The end goal is to improve the customer experience.
Feedback is scary but necessary for the product’s success
Listening to customers when they give feedback is one of the most important things an organization can do to improve their customer retention and build brand loyalty. But asking for feedback is scary because it’s unpredictable and feels personal. It uncovers our past mistakes, bad product judgments, missed opportunities and suggests that we have been going in the wrong direction. So, understandably, we avoid it.
Customer feedback, good or bad, is useful for every department in the company, especially to those responsible for product development and marketing. Designers, researchers, product managers, copywriters, developers are just a few examples.
When Baremetrics, subscription analytics and insights tool, observed that they are losing clients faster than gaining new ones, they started interviewing leaving clients. They uncovered that customers didn’t know what to do with the data that Baremetrics tool provided, so they started spending more time educating customers. In the end, they reduced customer churn by 68%.
Hotjar, a popular website session recording tool, admits that a huge factor in going from €0 to €17 million in Annual Recurring Revenue has been their commitment to staying close to their customers by welcoming feedback.
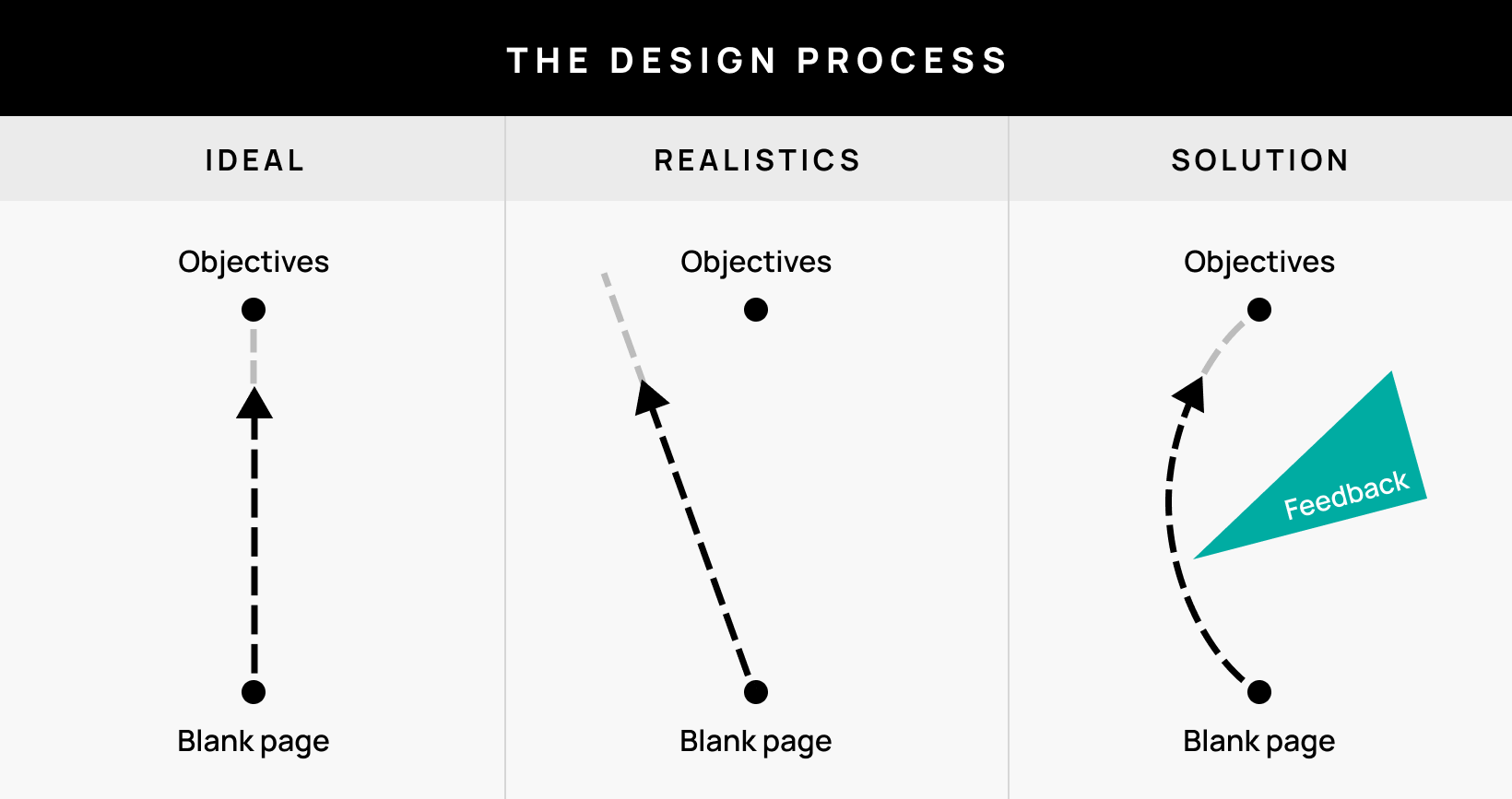
The product development process
This is a great illustration from the blog post “Design Criticism and the Creative Process” published in 2011 by Cassie McDaniel. The illustration is titled “The design process”, but it can be also applied to the product development process as a whole.

The design process by Cassie McDaniel
In our minds, the product development process is a straight line from the starting point to the outcome we want to achieve. We even have planned all the necessary steps to get there as fast as possible. But then reality kicks in because planning is guessing. Soon after starting, we usually drift in the wrong direction.
We move fast because speed is cool and expected. The only problem is—we move fast in the wrong direction.
Speed often means we want to move as quickly as we can but unless we know what direction we are running to we are not gonna cross the finish line any faster. Oftentimes we are just running in the wrong direction.
The solution to this aimless racing is feedback. Feedback guides us back to our objectives, to the finish line. Feedback is our reality check.
Iterative progress guided in the right direction by feedback is one of the design principles here at Zuper. Not only we love gathering feedback we also love how it helps us to understand the people we are designing for, to build better products faster, and finally to understand if the work we did had the impact we wanted.
Examples of customer feedback
Let’s quickly look at some examples of feedback that almost every business could get from their customers. Recognizing feedback is step #1 to success.
- If you have to explain your product frequently to your customers, that’s the feedback
- If your customers are using a product not how it was intended to, that’s the feedback
- Are customers trying your product only once and not coming back? That’s feedback
- Are your customers not recommending your product to their friends? That’s feedback
- Did you receive a good review on your e-commerce store? That’s feedback
- Your analytics tool shows that desktop visitors convert 2x better than mobile visitors. That’s feedback
- Are the majority of your email subscribers unsubscribing after 1 month? That’s feedback
3 types of feedback that we collect and tools we use
Customer feedback that we collect for ourselves and our clients can be divided into 3 categories based on how they were collected: given, requested, and observed.
1. Given Customer feedback
Given customer feedback is given to you by customers without being asked to do so. You can (and should) provide easy tools or ways to contact you but you do not actively ask for feedback—customers give it proactively.
↯ Email support
This is the most basic and most affordable form of customer support there is. Customers send in their concerns and compliments. Response time and the quality of that response is our main concern. We have created a folder in our email app to store the most valuable feedback.
Tools we use: Gmail, contact forms on websites
↯ Phone support
Not all companies will display their phone number for all to see, but we do and we advise our clients to do the same. It’s expensive and time-consuming to answer those calls, but the time to resolution will be faster and, if done well, the customer experience will be better.
We have created a folder in Google Drive to organize and tag feedback from phone support calls. Specialized software and call recordings could also be used.
Tools we use: Google Drive
↯ On-site support (Live Chat)
The next one is live chat support whose popularity has exploded in recent years. And for a good reason—they are loved by website visitors. They love how convenient and familiar they are. Its real value is how in-the-moment it is.
One of our clients observed that about 70% of all support interactions come from live chat on their site.

Tawk chat widget
Be aware—live chat widgets can considerably slow down your site. Be sure to check for that and optimize if necessary. You don’t want to receive complaints about your product’s speed, through a tool that caused those performance issues in the first place.
Tools we use: Intercom, Drift, Tawk, Shopify Chat
↯ Replies to email campaigns
We send multiple email campaigns a year. In the holiday season, the number goes up by 300%. It’s a nice feeling when we get a replay back. Someone is excited about a new feature that we are promoting. Someone else is complaining about the broken links in his email. This is a great piece of information that should not be ignored.
We want to welcome feedback, so we don’t send any of our emails from no-reply@mycompany.com. This communicates a culture of inaccessibility not the culture of feedback. Encourage people to reply!
Tools we use: Klaviyo
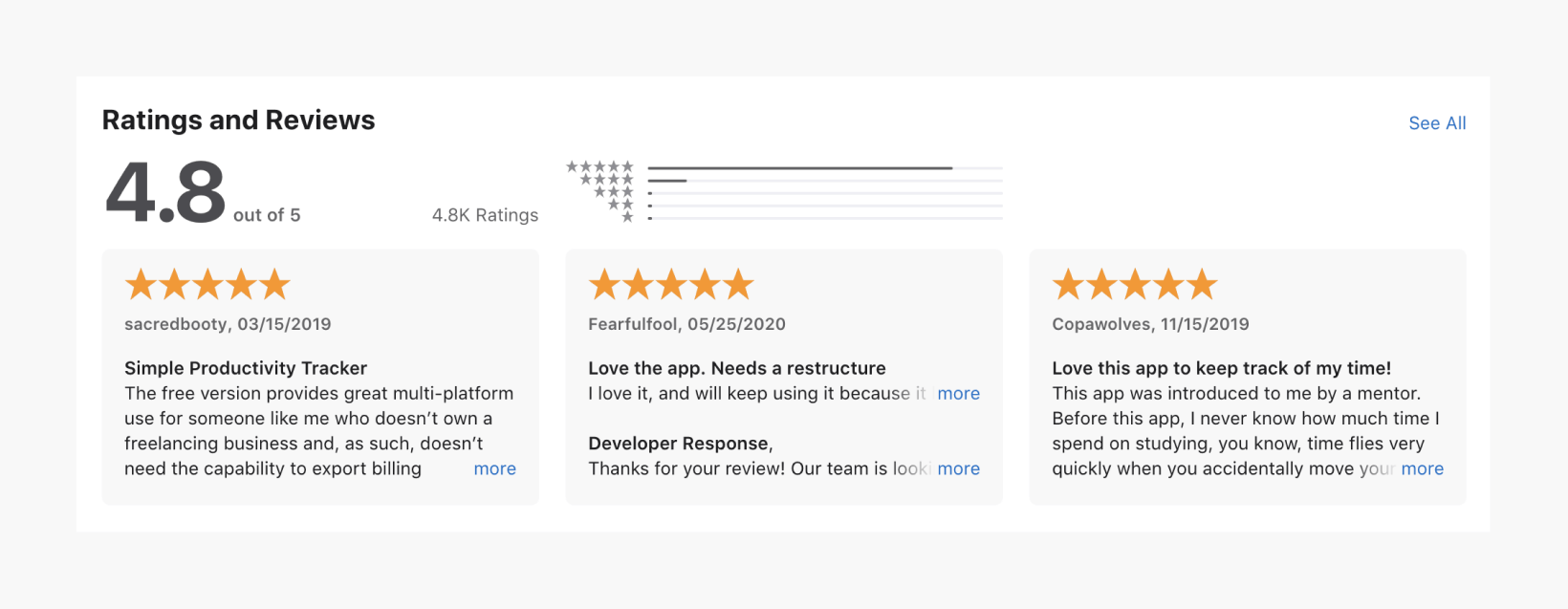
↯ App store reviews
For the clients that have mobile apps, we look at the customer reviews on app stores. Particularly important are the 1-star reviews. We analyze the reasoning behind those 1-star reviews and then prioritize new features on common complaints. We also don’t forget to analyze the reasoning behind 4 and 5-star reviews. This is a great source of inspiration for our marketing copy.

App Store reviews
Tools we use: App Store, Google Play store
↯ On-site reviews
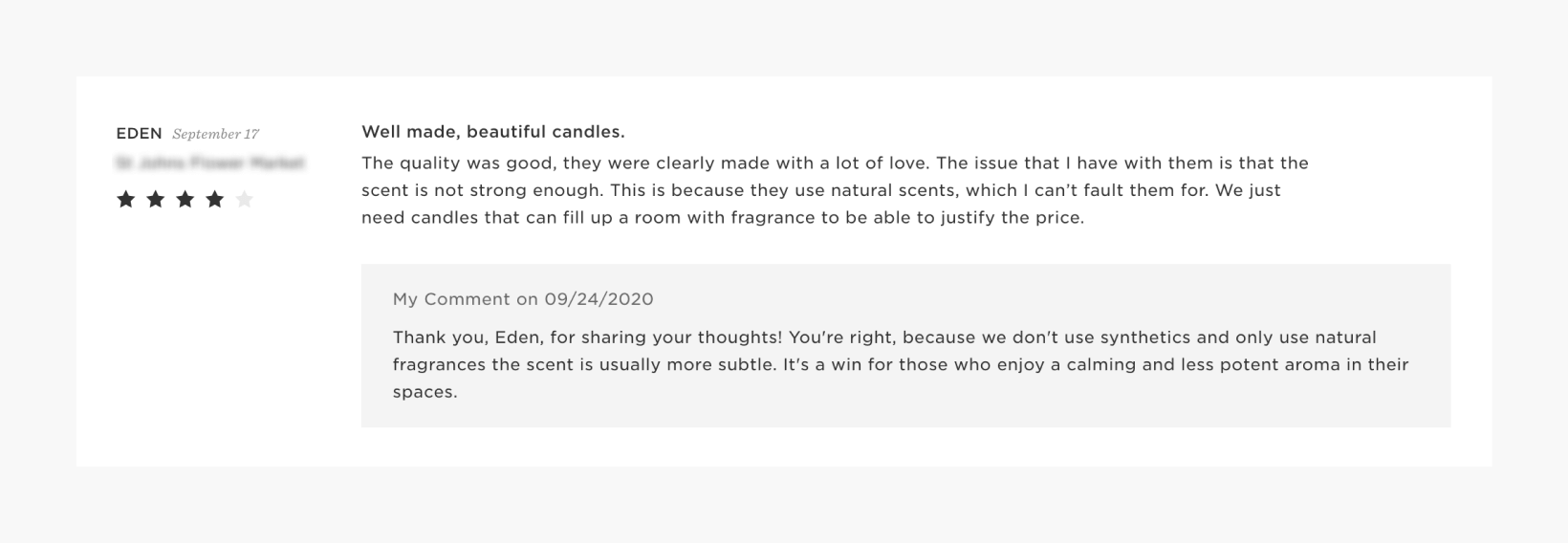
Product reviews are a great source for user-generated content. Just don’t leave them to live their own life. We keep a close eye on 1-3 star reviews. If we get one of those we construct a carefully crafted reply. Let’s give you an example.

Customer review for the Munio soy wax candle
We work with a brand, that makes organic soy wax candles. One customer left a 4-star review saying that the scent was not strong enough. We did not ignore her and replied that they are designed to be that way. Our unique selling point is not the strength of the smell, but the natural source they come from. They are for people that enjoy calming and less potent aromas in their spaces.
Tools we use: Product reviews by Shopify, Stamped.io
↯ Facebook messages and reviews
Social media has democratized contacting not only with your friends but with your favorite brands as well. We receive multiple bug reports, feature requests, and compliments a week through social media.
We advise everyone to carefully consider if they have the time to monitor social channels as they can quickly become black holes for customer messages that never receive an answer.
Tools we use: Facebook, Messenger, Instagram
2. Requested customer feedback
If we solely rely on the given customer feedback, it will take a while to collect a meaningful amount. Requested customer feedback is the feedback that we specifically ask for. This way we can collect more feedback on a more specific subject much faster.
↯ In-person interviews
If we want to understand peoples' thoughts, impressions, or perceptions of an experience, then there’s no better method than doing a customer interview.
The first step is to find customers of interest. They could be a completely random group of customers or specific ones. For example, customers who have just recently signed up for our product or the ones that have made at least 10 orders. It depends on our research subject.
When we’ve found customers of interest, we send them a short, personal email asking them to meet and learn more about them.
The most important rule—you should never ask customers what they want. A lot of companies have learned the hard way. Customers often don’t know what they want. Or they’ll tell you what they want, but then when you build it, they won’t buy it.
Here are some potential personas for our interviews:
- Friends
- Colleagues
- Newly acquired customers
- Existing customers
- Churned customer
Tools we use: Calendly, voice recorder, pen and paper
↯ Video interviews
This is very similar to in-person interviews only difference being that our interviewee is not in the same room as we. They are done via voice or video call.
Tools we use: Calendly, Google Meet
A targeted email message is a great way to get some feedback fast without investing much time and money. We choose a particular cohort of customers (new ones, made purchase recently, has not upgraded from free trial yet), and send them an email containing our questions. Email subject usually contains something like this: “Spare a minute to answer a few questions and win a Gift card“.
Tools we use: Gmail, Klaviyo
↯ Social Media Polls
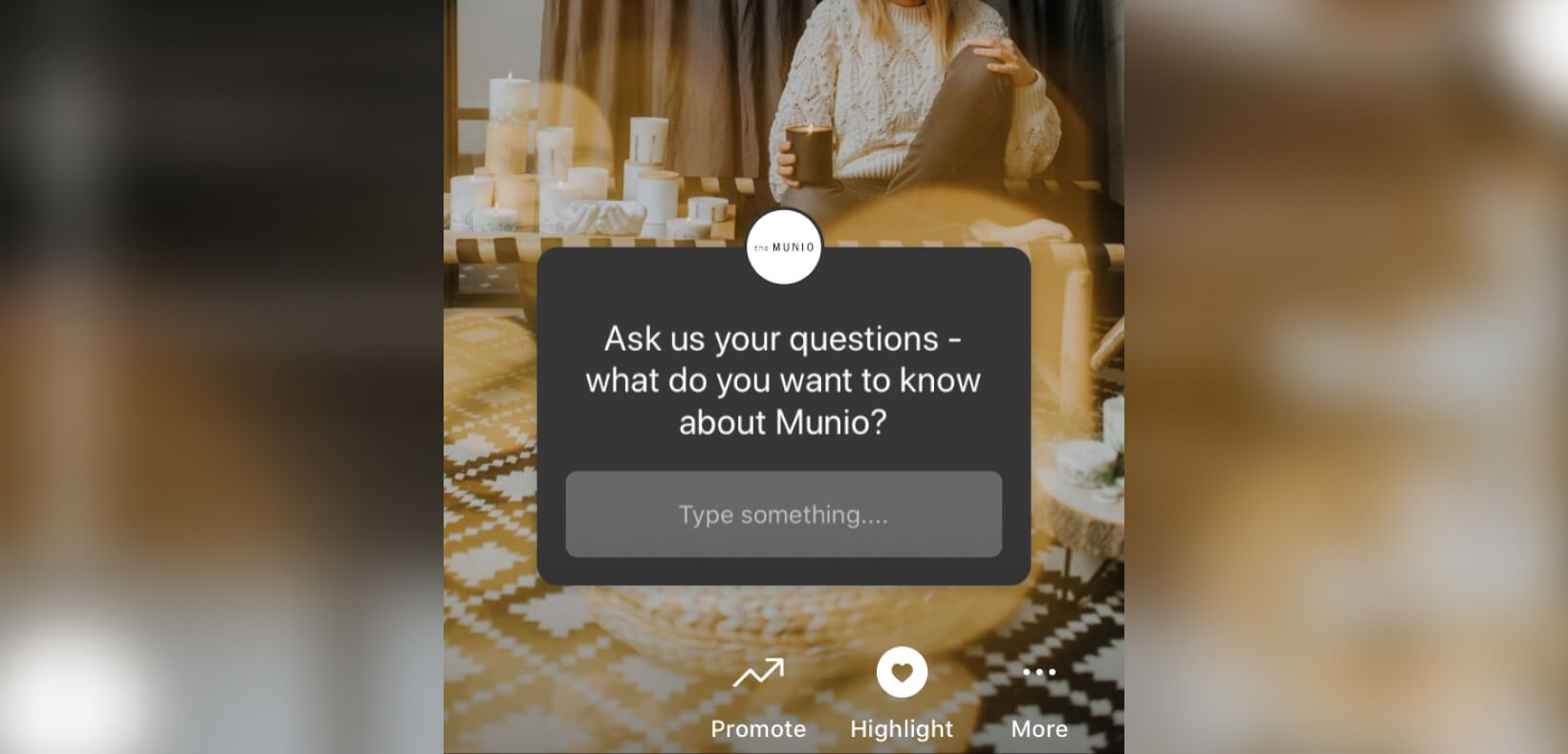
Almost every social media channel offers some kind of polling capability. The majority of our clients have a large social media following so understandably it is a great source of feedback for us. We usually choose Facebook polls and interactive Instagram stories.

Instagram Story with the poll widget
Tools we use: Instagram Stories, Facebook polls
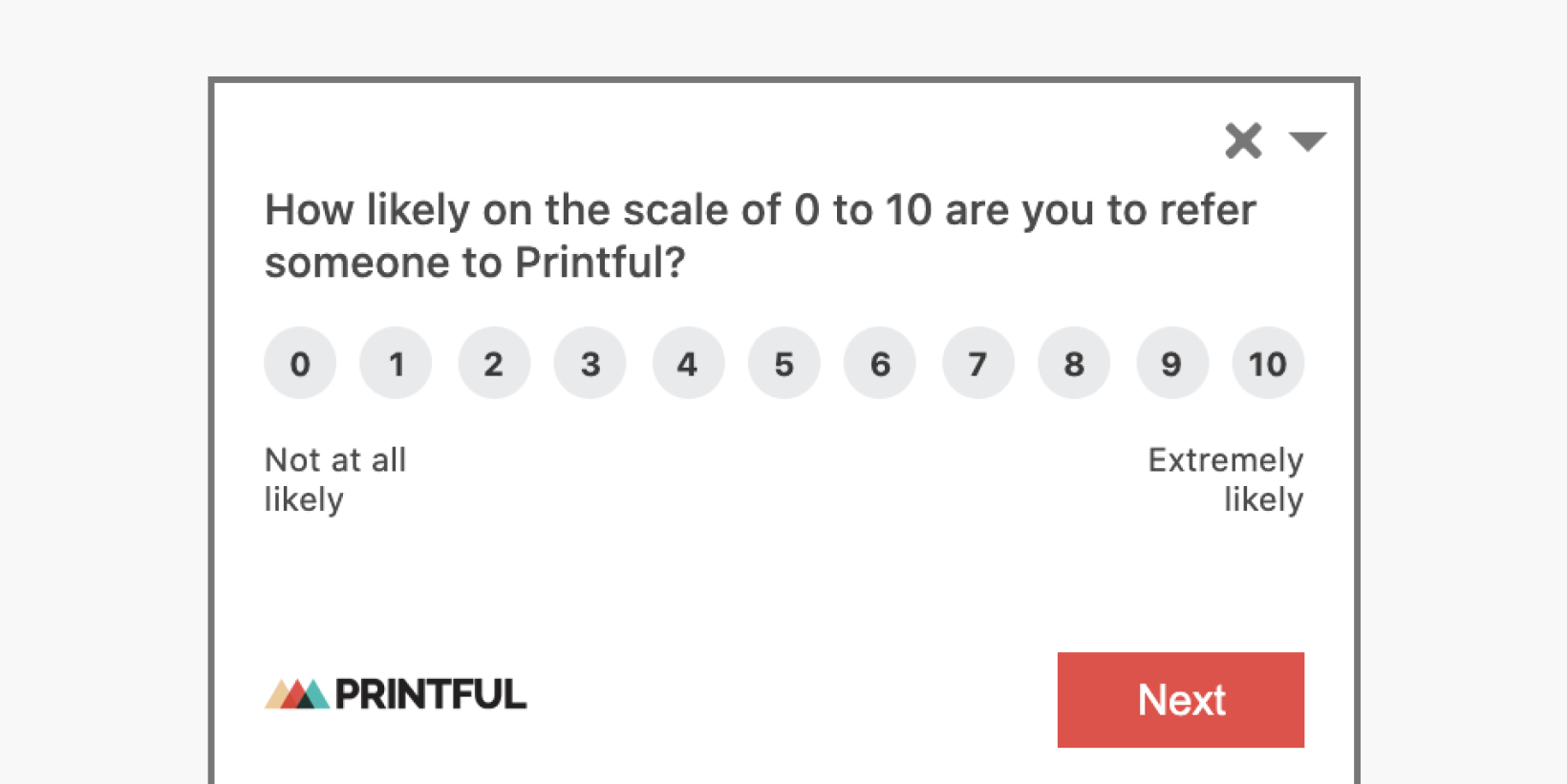
↯ Net Promoter Score (NPS)
Net Promoter Score is the rating of the likelihood to recommend a company, a product, or a service to a friend. The scale starts at 0 and ends with a 10. When participants choose the score, we ask them why they gave a rating like that. NPS measures the likelihood of repeat business. One thing to remember about NPS is not to rely solely on it when making design decisions.

NPS survey on the Printful's site
For us, the most valuable part of NPS isn’t the score, it’s the responses we get to the follow-up questions, where we ask people why they chose that particular score.
Tools we use: Hotjar
↯ Customer Effort Score (CES)
Customer Effort Score measures how much effort it took to complete a task on a scale of 1-10. It’s often used to measure the tool’s ease of use.
Similar to NPS, CES has qualitative and quantitative questions. Start with the: “How easy was it for you to check out?”, then “Tell us why you gave us that score?”.
Tools we use: Hotjar
↯ New client survey
When a new client comes, we ask where they found about us or who recommended us. This way we better understand which marketing channel works best for attracting new clients.
Tools we use: Google Meet, Google Forms
↯ Downgrade survey
Some of our clients have tiered pricing as a strategy. For example—Free plan, Starter plan, and Pro plan. The goal is to constantly upgrade their clients to higher tiers. Sometimes the opposite happens and they downgrade instead. It is critical to understand why. A downgrade survey is a survey that asks why a customer downgraded his plan.
Tools we use: Google Meet, Google Forms
↯ Upgraded plan survey
This is the opposite of the downgrade survey. This time we want to understand why clients upgrade. We later use that information in product and marketing.
Tools we use: Google Meet, Google Forms
↯ Exit survey
We use an exit survey (or interview) to learn from people who just stopped using our product. After the last step of the offboarding process, we give users the option to write the reasonings behind their departure. The truth will hurt, but it’s all for a good cause—to improve the experience of the remaining customers.
Tools we use: Google Forms, Typeform
↯ Feedback prompt after blog posts and email guides
We always ask our readers to reach out to us. We have included a small section at the end of every email asking our free 5-day email course on e-commerce guide subscribers to reach out to us. The same goes for our blog posts. We have replaced the comments section with a prompt to contact us if they have something to say.

Feedback section in our free E-commerce playbook
Tools we use: Klaviyo
↯ Survey after the project has been finished
After every big milestone or project, we ask for feedback from our clients. Usually, it’s a video call where we go over the things that were great, and the ones that needed more attention. It is a great way to ensure that the client feels heard and we’ll do an even better job in the future.
We don’t suggest sending this survey through email. Live conversation is much better as you can rephrase the question if it was misunderstood.
Tools we use: Google meet, in-person interviews
↯ Email list unsubscribe form
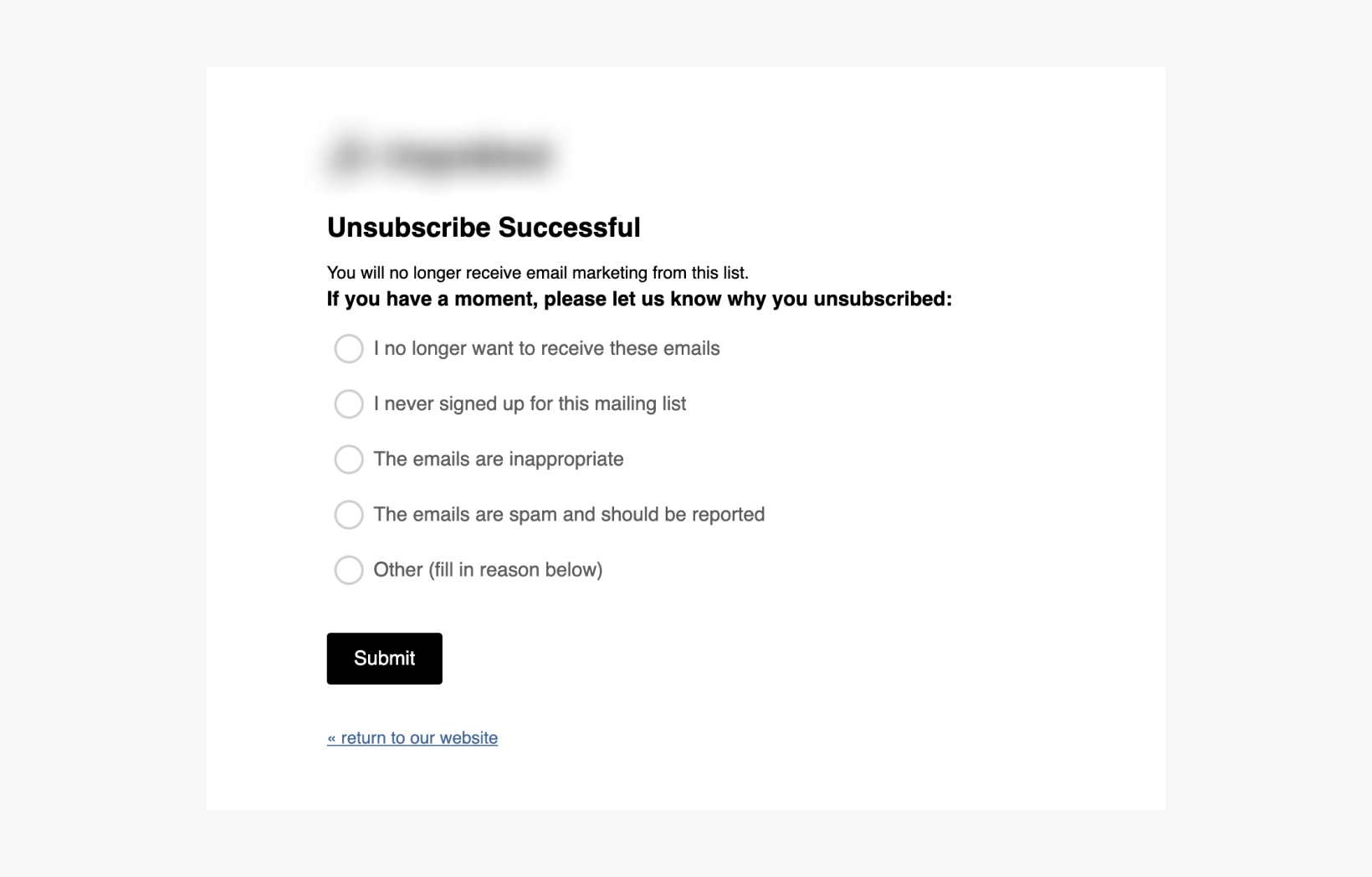
Customer email address is a valuable asset for every company. It’s a great way to reach our customers. It’s relatively cheap and the returns are great. That’s why it’s so important to hold on to that address, and never let it go. If it does happen, we ask that person why did they unsubscribe. Usually, it’s a simple form with just a few checkboxes.

Email unsubscribe feedback form
When we did an email marketing audit for one of our clients we found out that the number 1 reason for unsubscribing was the frequency. The second was the lack of personalization.
Tools we use: Google Forms, Typeform
↯ Post-purchase form
The post-purchase form is a great way for e-commerce companies to understand why people buy, how they found you, and how was their shopping experience.
Tools we use: Google Forms, Typeform, Enquire
3. Observed customer feedback
Observed customer feedback comes from observing customers’ behavior in interacting with products. It could mean going to your customer’s office and observing them there, or looking at website session recordings, or at the data that analytics tools provide.
↯ In-person live session
We usually do in-person design feedback sessions when the first clickable prototype (it could be just a Figma or Invision mockup) is ready and later with the coded version.
We ask about 5-7 of our existing or potential customers to participate. We invite them to the office or go to their location.
We open the prototype on their computer and ask them to perform a task. It could be something like “Find the yellow shirt and add it to the cart”.
While the participant does the task, we take time, take notes, and record the screen.
After the experiment, we ask the participants to share their thoughts. Their frustrations and points of success.
Later we aggregate all the interviews, analyze data, and decide on the next steps.
Tools we use: Calendly, Figma, Google Meet
↯ Remote live session
This is very similar to in-person live sessions. The only difference being that our participant is not in the same room as us. These sessions are done via a video call.
Tools we use: Calendly, Figma, Google Meet for screen recording
↯ Session recordings
Session recordings are anonymous recordings of real actions taken by visitors as they browse a website. Recordings capture mouse movement, clicks, taps, scrolling, and user flow. We use them to gain a real understanding of how users interact with a website, to fix user experience issues, to optimize for conversion, and to see if our design brings clarity or confusion.
We do not record all website visits all the time. Usually, we turn them on when we launch something new or are looking for some insights before a redesign.
Tools we use: Hotjar
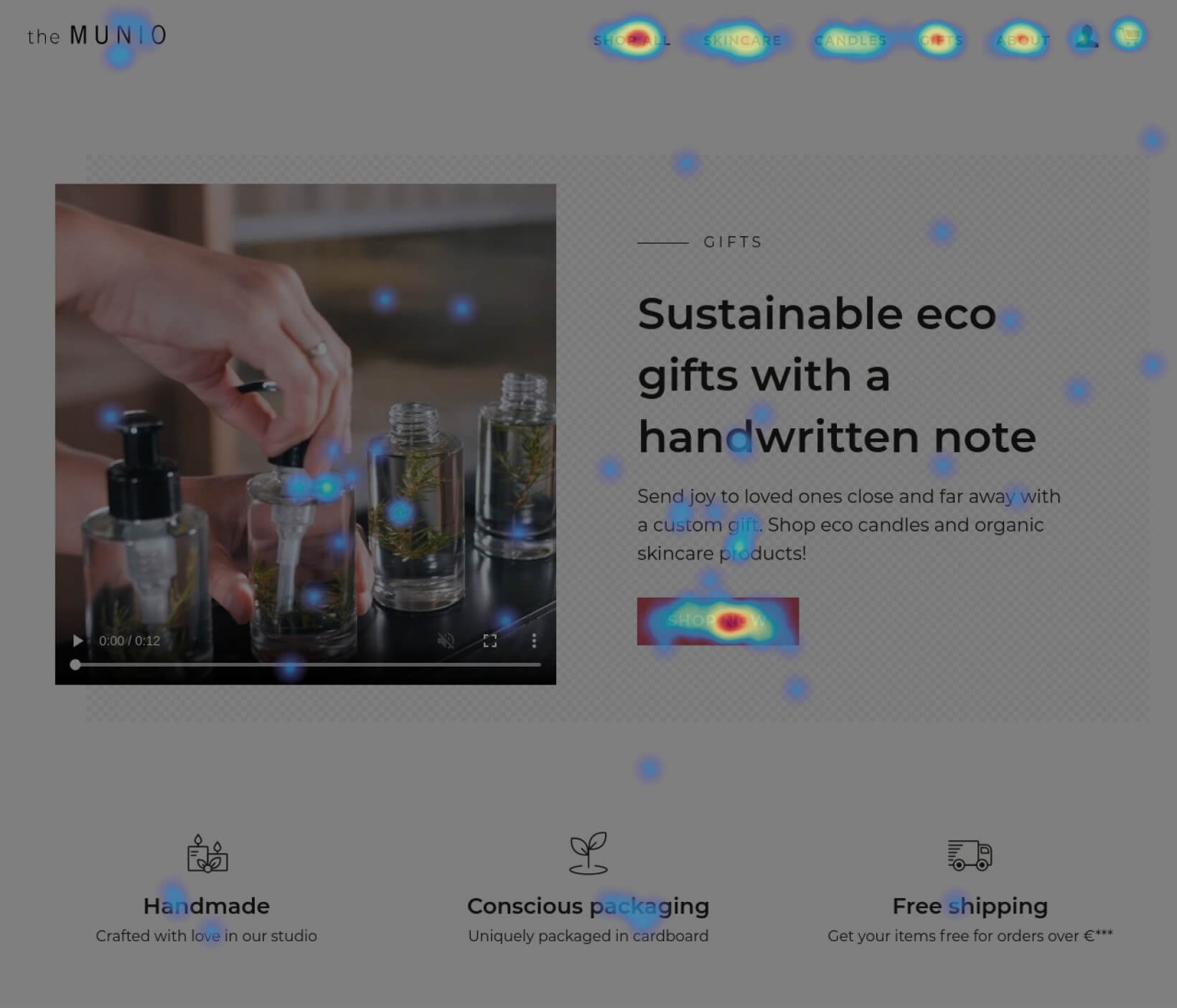
↯ Heatmaps
Heatmaps are a powerful way to understand what users do on your website—where they click, how far they scroll, what they look at or ignore. Use this data to influence your products' roadmap, to clean up the user interface from useless elements, and to build user-friendly information architecture.

Heatmap of the Munio gifts page
While session recordings show where each and individual visitor clicked, heatmaps on the other hand show aggregated data of all clicks. Both are useful.
Tools we use: Hotjar
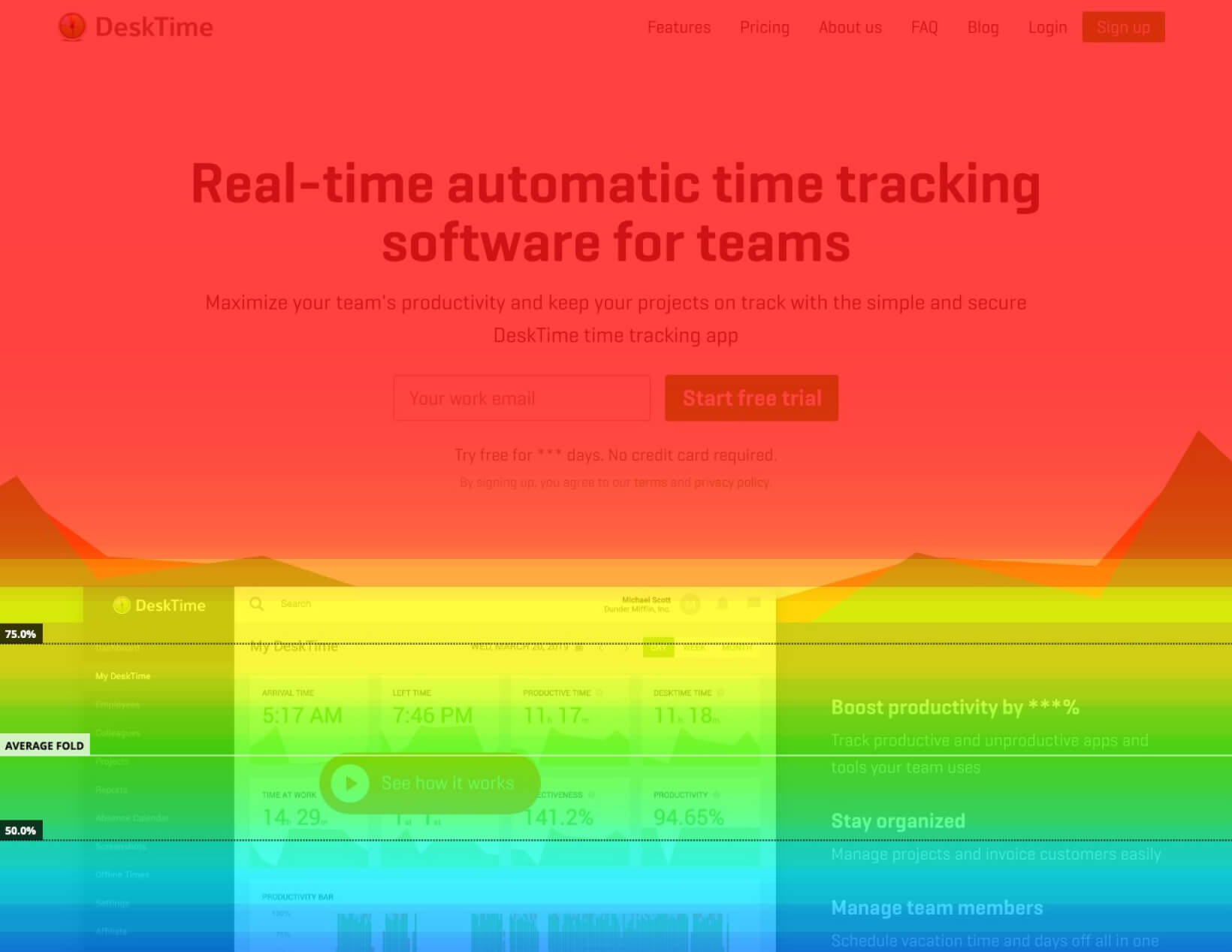
↯ Scroll maps
The scroll map shows us how far visitors scroll on our webpages. This is a helpful insight when it comes to figuring out where to put your sign-up buttons, forms, and other important calls-to-action.
Usually the farther down the page we go, the less % of webpage visitors have scrolled that far.

Scroll map of the DeskTime's homepage
If we see that a good portion of the page stays unseen by the majority of visitors, we restructure the page to make it more engaging. Shortening the page might seem like a good idea at first, but this is a quick and dirty solution. Visitors scroll as far as it takes if the page and content are engaging.
Tools we use: Hotjar
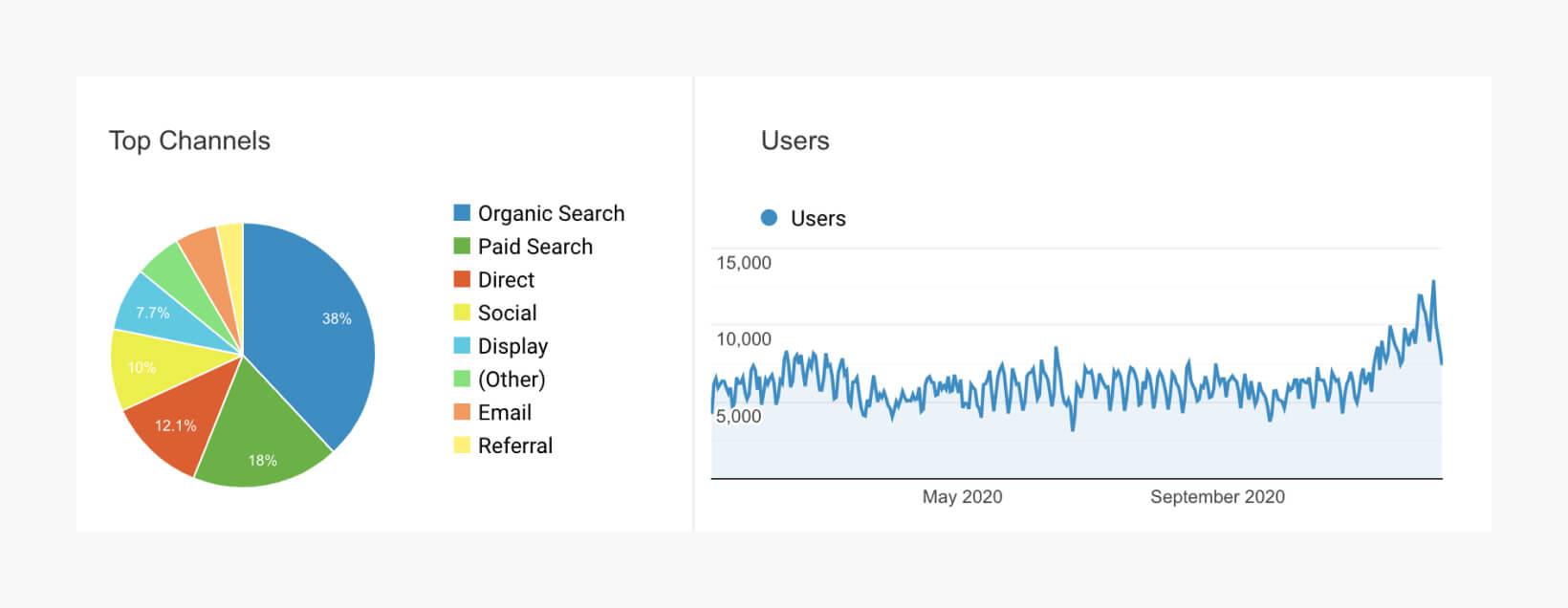
↯ Data from analytics tools
With the popularity of data-driven design came all different tools that collect data in the background, do basic analysis, and create beautiful charts on the fly.
We use them to quickly gather basic insights about the metrics we care about.
Fancy analytics tools are helpful, but not a necessity. Important data like average order value, buying frequency, most popular product categories can be obtainable with simple SQL queries on your database.

Screenshot from the Google Analytics
Tools we use: Google Analytics, Shopify Analytics, database SQL queries
What we do with the collected feedback
A common problem we see in companies is failing to close the feedback loop by taking any action based on the feedback they’ve collected. For the system to function as an actual loop, the organization needs to respond and put into practice the suggestions that were made.
Let’s go over what we do with data after we’ve collected it.
Step #1: Organize data
The first thing we do after we’ve collected all the feedback is to organize it. First, we organize it by experience and then by product feature.
An experience could be sellers’ end-to-end experience. If we take eBay as an example, where they have 2 distinct experiences in their marketplace—sellers and buyers. Another example of an experience could be the checkout experience.
When we decide to which experience feedback belongs, we then find a particular feature inside that experience. Again, if we take eBay as an example a feature inside sellers’ experience could be invoicing.
Step #2: Analyze data and gather insights
When we’ve organized the data, we go to the next step which is to identify trends, observe patterns, and gather insights.
Usually, this is the step that makes people freeze. Yes, they have all this data, but they don’t know what to do with it. Is the $25 average order value good or bad? Is a 1.4% conversion rate good or bad? The answer usually is “it depends”. It depends on the industry we are in. It depends on the overall trend of that metric—is it trending up or down.
This is a perfect time to talk about vanity metrics. Vanity metrics are the ones that make us feel good, but they don’t mean much. It does not matter if you have 10 000 website visits a day if all they do is leave after 3 seconds. It does not matter if all you get back from your followers are 1000 likes on your Instagram post. They sure make us feel good but don’t mean much.
There is a possibility that our research will confirm something that we knew beforehand. We don’t neglect the work that has been put into it and we don’t call it a waste of time and money. We think of it as valuable insurance and extra security.
Step #3: Create a hypothesis
A hypothesis is an assumption. Something that we believe to be true. They are either proven or disproven using experiments (Step #5).
If everything so far sounded like science, then figuring out the hypothesis is the art. A hypothesis is a testable prediction of what you think the result of your experiment will be.
Let’s give you an example. You have analyzed data and see that your store has fewer orders month-over-month. Your hypothesis could be: “Our store visitors will place more orders because we will shorten their journey, and allow quick-view on our products.”
The data-driven design gets bad press sometimes. The overarching argument usually is the lack of intuition and over-emphasis on the data. Creating a great hypothesis based on the insights from the data is intuition. It’s art. Data did not tell facebook to make a newsfeed, it required someone to be creative.
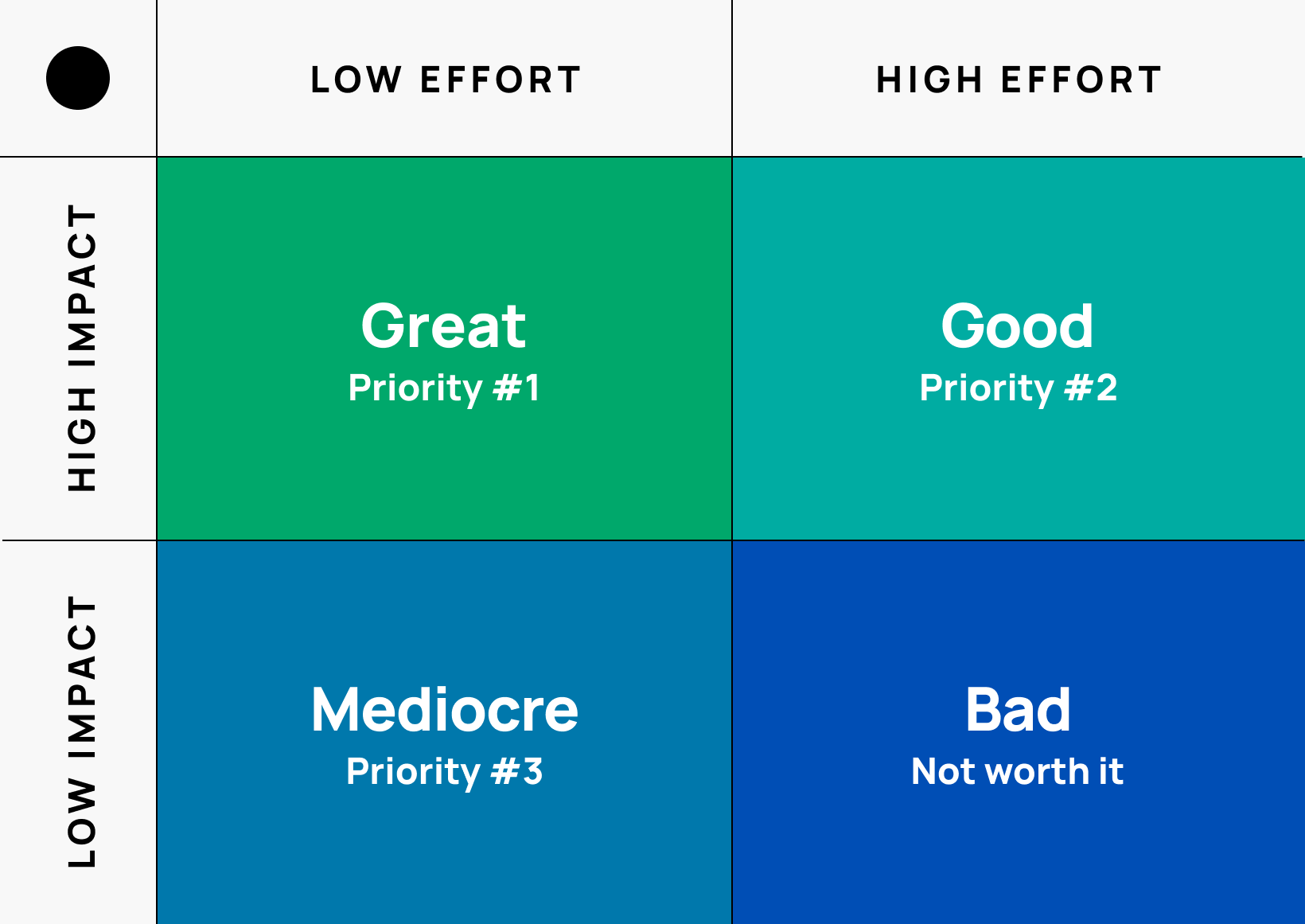
Step #4: Prioritize hypothesis
We usually create more hypothesis than we can test. If this is the case, we prioritize them based on the effort to impact ratio.

Hypothesis prioritization framework
If the effort to do the change will be low and the hypothetical impact will be high—great. This is our priority. We execute right away.
If the effort and impact will be high—still good. Can we think of ways to increase the impact?
If the effort and the impact will be low—this will be at the bottom of the priority list. Can we increase the impact?
If the change we want to make will take high effort, but the hypothetical impact will be low—we focus on the other ideas.
Step #5: Create a test
Now it’s time to implement our hypotheses and test them. This could mean designing, copywriting, coding, testing, analyzing, pricing, and marketing.
We usually create an A/B test or launch change on a small subset of users.
We carefully monitor user behavior, look at the data, and organize customer interviews.
Step #6: Launch changes to all customers
If an experiment was successful and a hypothesis was proven right, it’s time to release product changes to all customers.
If an experiment proves to be unsuccessful we end it and learn from it. We don’t see failed experiments as failures, we see them as learning opportunities.
Even if the hypothetical impact is high, we start small and iterate from there. We release a minimum viable product, test it with actual users, trash things that don’t work, and make refinements based on feedback. Iteration reduces risk. It makes big failures unlikely.
What is the right moment to ask for feedback?
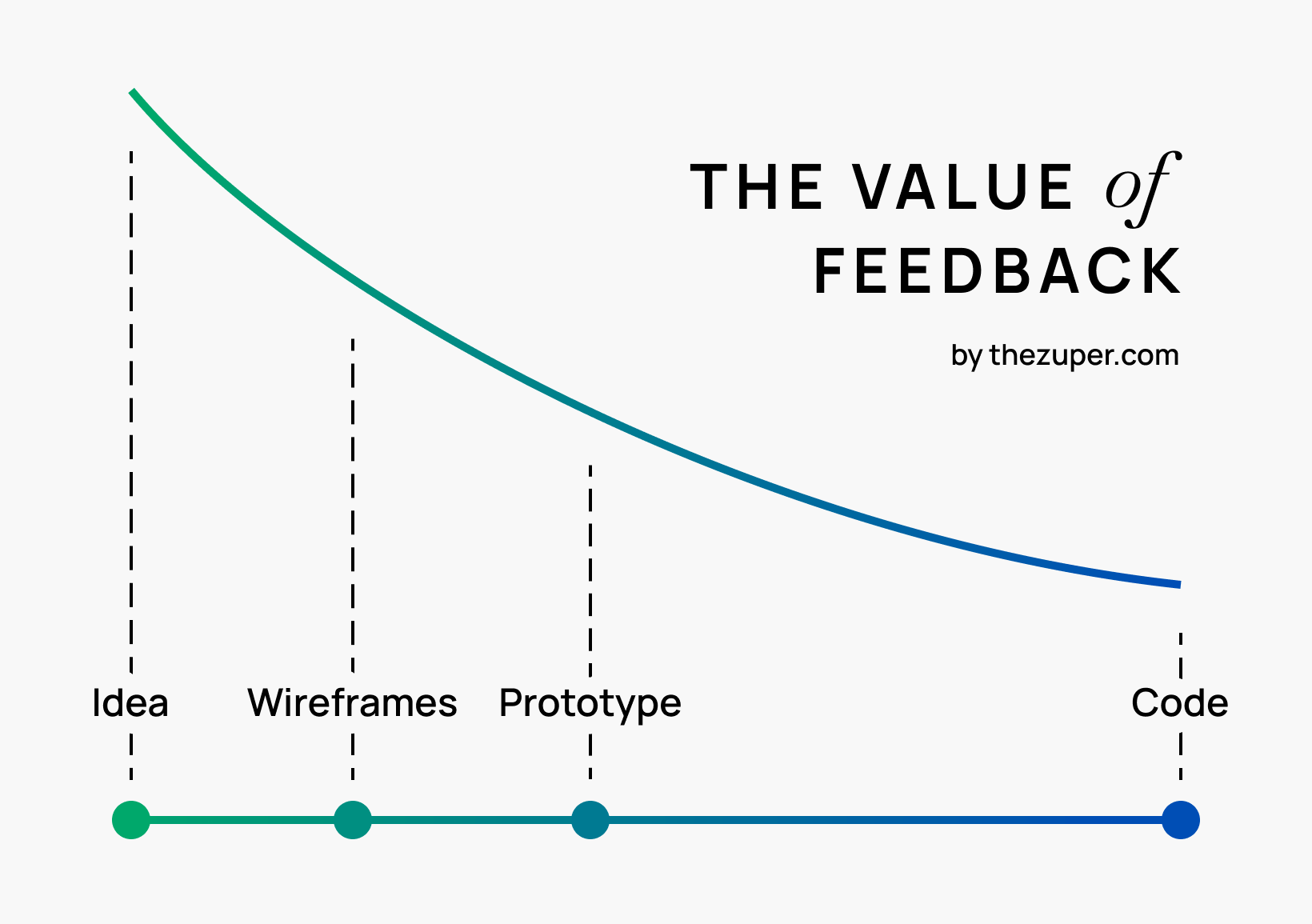
While it is important to ask for feedback throughout the product development process, feedback is more valuable at the beginning than at the end.
It is directly correlated to how costly it is to change a product or direction if the feedback is not good.

The value of feedback
When we are just starting out, ideating product ideas, and sketching wireframes on a piece of paper, feedback is most valuable. The cost of changing a direction or trashing the idea is low. We have not invested a lot of resources so far.
When we have created a clickable prototype in design software like Figma or Sketch, it’s still relatively low-cost to scratch everything and start again. Some resources have been invested, but not much.
But when we have fully designed and coded a product, it’s really costly to change something based on customer feedback. This is the reason why so many teams decide to ignore the feedback at this stage—they’ve invested too much. There is no going back.
Even the best in the world are searching for feedback to test their assumptions
Let’s look at how Jerry Seinfield, one of the world’s best comedians, before launching his Netflix special, would go to an open mic night and test his material in front of a live audience.

Screenshot from Jerry Seinfield's Netflix special
This is an excerpt from the podcast interview with Anuraag Verma, a former stand-up comedian. I could not have said better, so I will just transcribe the piece about Jerry Seinfield here.
“Jerry has an assumption that this joke is funny. The riskiest thing he could do is to go straight to Netflix and perform that. He might get lucky and people laugh, but there is a big risk that it is not funny.”
“To reduce the risk of that joke flopping he would go to an open mic night and perform it in front of a crowd, feeling their real reactions. Did they laugh, did they not laugh. If they laughed a little, how can he tweak it to make it funnier? If it was dead silence maybe he should kill it.”
“Jerry Seinfield is one of the best comedians, he knows what funny is. He will know better than anyone in the world if that joke is going to get a laugh or not. Even then he goes to open mic nights and tests material.”
Build a feedback culture in your organization
A feedback culture is a muscle that organizations need to build.
To build a strong feedback culture, your team needs to fall in love with talking to customers. Welcoming, asking, and observing their feedback. It’s about talking to your actual customers on an ongoing basis to understand their reactions, needs, and obstacles.
When you have an idea or have built something go and talk to the potential users. Take their feedback. Look at them pushing the wrong buttons, using the product no at all as you had imagined. Probably feel scared and embarrassed.
Building a truly customer-centric business is not only about how much feedback you collect—it’s also what you do with it. Learn to interpret research data and to put it into action. Take all the positive and negative feedback, define the hypothesis, and work on the next product iteration by removing all the bad parts and amplify the good stuff.
P.S. if you have any feedback or questions regarding this post, please share it with us by writing at blog@thezuper.com
P.S.S. We teach teams how to use experiments, prototyping, and customer interviews to drive their product development process. Contact us if you are interested.
P.S.S.S. Go ahead and share this with your friends who would enjoy our content. Sharing is caring.
